Writing user stories that effectively support software product development is difficult for students new to the practice. At ICSE’23, during the 5th International Workshop on Software Engineering Education for the Next Generation (SEENG), I presented a position paper addressing this challenge by extending the existing 3C model for defining user stories with an extra C for ‘context’. This format is targeted to interactive software systems and inspired by a grounded theory research study where the observed product managers provided context by basing most user stories on concrete and validated design artifacts, such as wireframes.
The 4C Model
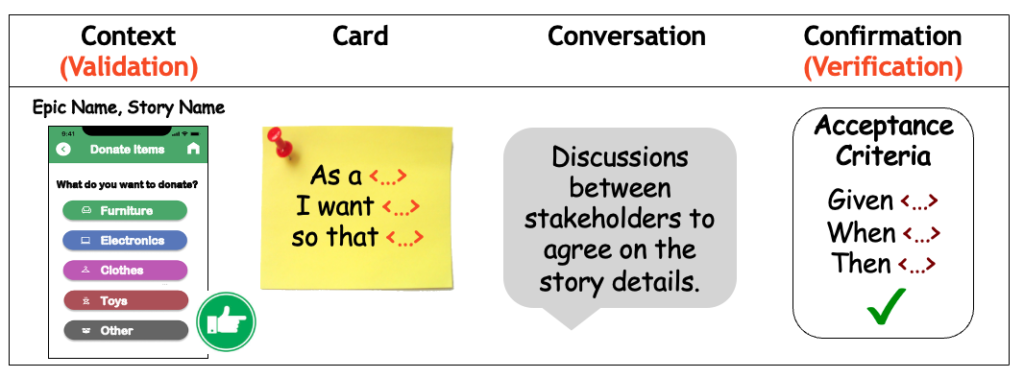
In addition to defining user stories using the existing 3C model (Card, Conversation, and Confirmation), I ask my students to start defining a user story by first providing its context (as illustrated in Figure 1).

Fig. 1. The 4 C’s of user stories: (concrete and validated) Context, Card, Conversation, and Confirmation.
The user story context is defined by:
- The name of the larger feature or epic that encompasses the story.
- A meaningful name for the story summarizing the covered behavior.
- A concrete and validated design artifact from which the story can be derived (if applicable). The design artifact visually represents a concrete idea for the solution, like a wireframe. It has been validated by stakeholders (see more on that below). It provides the team with a shared understanding of the story’s context and serves as a starting point to derive the story Card, Conversation, and Confirmation. Note that more than one story could potentially be derived from the same design artifact.
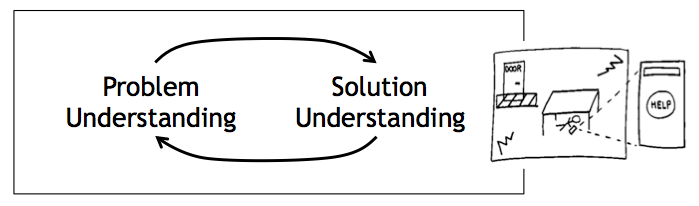
The concrete and validated design artifact also reminds students that a creative process needs to occur BEFORE one starts specifying user stories with acceptance criteria. Concrete visual design artifacts (like sketches or wireframe) are effective at supporting the creative process because they allow us to refine our understanding of the problem and the solution at the same time (which is important because it is impossible to fully understand the problem before moving to the solution). On the contrary, user stories with acceptance criteria are abstract textual artifacts that poorly support the creative process and are more helpful at guiding implementation.
Extended INVEST Criteria
In addition to satisfying the well-known INVEST criteria (Independent [when possible], Negotiable, Valuable, Estimable, and Small), each user story should satisfy the following additional criteria:
- Contextualized: The story is situated in its broader context via a concrete design artifact. It is straightforward to understand the story relationships with its encompassing feature or epic and surrounding stories.
- Understandable: The behavior covered by the story is easy to understand by stakeholders, especially by developers in charge of implementation (and by faculty and teaching assistants in charge of evaluating the story).
- Validated: Stakeholders have validated that the encompassing feature or epic satisfies their needs: The feature or epic is useful, usable, and delightful from a user perspective, competitive from a business perspective, and feasible from a technical perspective. This extends the INVEST ‘Valuable’ criterion. The idea is to identify problems very early on, before writing detailed user stories or code, in order to reduce rework.
Example
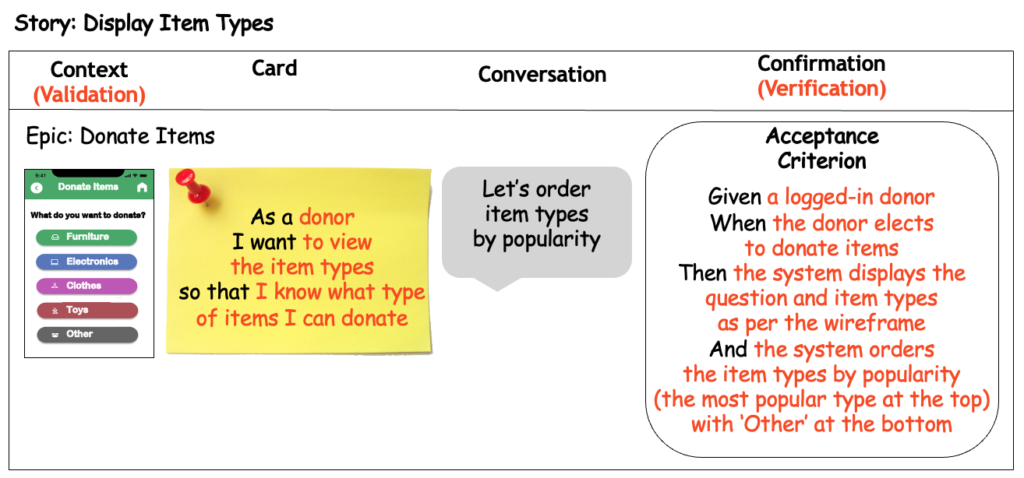
Figure 2 presents an example of the application of the 4C model.

Fig. 2. The 4 C’s of user stories: An example
The above story is contextualized (it belongs to the Donate Items epic and is related to the provided wireframe), understandable (the behavior covered is easy to comprehend) and satisfies the stakeholders’ needs (assuming that the wireframe has been properly validated by stakeholders).
Conclusion
After experimenting with the 4C model during four semesters with positive initial results, I posit that the model helps students generate stories that are easier to create and review while supporting the development of innovative solutions that satisfy the stakeholders’ needs. However, this conclusion is based on expert judgment and anecdotal evidence. Further research is necessary to rigorously evaluate the effectiveness of the proposed 4C model.
Reference
This blog is a short summary of the following position paper:
Cécile Péraire. “Learning to Write User Stories with the 4C Model: Context, Card, Conversation, and Confirmation” IEEE/ACM 5th International Workshop on Software Engineering Education for the Next Generation (SEENG) at ICSE’2023 (2023).
Related Posts









 I was asked to share some of the pedagogical innovations from two books I recommended once during a talk: Pedagogical Patterns and Training from the Back of the Room. In this post I will focus on Pedagogical Patterns, and leave Training from the Back of the Room for my next post. I will provide an overview of the book and share the insights that I have put in practice. I hope you will be tempted to read them and apply some of these ideas.
I was asked to share some of the pedagogical innovations from two books I recommended once during a talk: Pedagogical Patterns and Training from the Back of the Room. In this post I will focus on Pedagogical Patterns, and leave Training from the Back of the Room for my next post. I will provide an overview of the book and share the insights that I have put in practice. I hope you will be tempted to read them and apply some of these ideas.